Aprender Programação de Softwares pode parecer um bicho de Sete Cabeças para quem está começando a pesquisar sobre o assunto. São tantos códigos, nomenclaturas, tags, funções, variáveis, que prece que nada vai fazer sentido um dia, não é mesmo?!
Mas calma!!! É super normal se sentir confuso no início, pois todas estas informações ainda são novas para você, e é por isso que parecem tão complicadas!
É como se você fosse aprender a ler sem conhecer as vogais e consoantes. Ou então como se você fosse começar a estudar Mandarim, que é escrito com símbolos diferentes daqueles símbolos que representam as letras do alfabeto em português.
A boa notícia que eu tenho para você é que sim, tudo faz muito sentido na Programação, e é fácil e simples aprender a entender como cada função e sintaxe se encaixa dentro da criação de softwares.
Mas, para que esse aprendizado seja realmente fácil, é essencial que você tenha uma excelente Lógica de Programação.
A Lógica de Programação é a base para a compreensão de qualquer linguagem de programação. Sem entender como ela funciona você vai mesmo achar que criar códigos é um bicho de sete cabeças, pois terá dificuldades em assimilar o funcionamento de cada linguagem ou framework.
Para ajudar você nesta trajetória de Aprender a Programar, separamos alguns passos básicos, essenciais para você começar a compreender de uma vez por todas a Lógica de Programação.
Vamos lá?
Passo 1
Comece instalando um ambiente de aprendizado fácil para você criar seus primeiros códigos. Sugerimos que você utilize o Visual Studio Code.
Para realizar a instalação do editor Microsoft Visual Code acesse o link https://code.visualstudio.com/download e selecione a versão desejada conforme o sistema operacional instalado em seu computador.
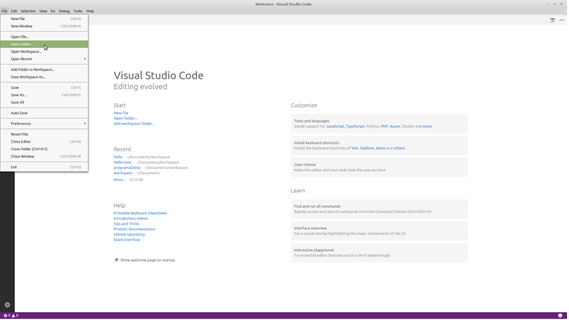
Abra o Microsoft Visual Code e crie uma nova pasta de trabalho.

Na tela que se abre escolha o local onde serão armazenados os projetos e em seguida crie uma nova pasta com o nome que deseja através do botão Create Folder.
Com a pasta já selecionada clique no botão ok para confirmar a seleção da pasta.
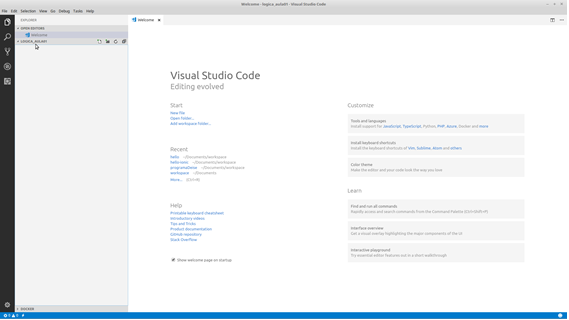
Após a seleção da pasta o Visual code deve estar conforme a imagem abaixo:

Passo 2 – Inicie seus estudos com HTML
Agora que você já tem um ambiente instalado e uma pasta para salvar seus arquivos, comece a criar seus primeiros scripts.
Sugerimos que você inicie seus estudos utilizando a linguagem HTML, uma Linguagem de Marcação de Hipertexto, que utiliza sintaxe simples e ideal para criar seus primeiros documentos no Visual Studio Code.
Para ajudar você, separamos algumas instruções das principais tags utilizadas na linguagem html.
Veja abaixo as principais tags básicas utilizadas para criar um documento HTML.
Doctype
Todo documento html deve começar pela tag doctype, essa tag indica aos browsers qual é a versão do html utilizado no documento.
HTML
Todo o restante do documento html deve estar envolvido dentro da tag html. Esta tag por sua vez possui duas seções principais head e body.
Head – Dentro do head (cabeçalho do documento) colocamos as meta informações do documento. Estas meta informações são informações não direcionadas ao usuário final (leitor do documento), mas são utilizadas pelo browser para configurar como as informações devem ser processadas e apresentadas para o usuário.
Body – A tag body (corpo) contém internamente todo o conteúdo que deve ser apresentado ao usuário final. Nela são colocadas todas as informações do documento propriamente dito.
Cabeçalhos h1-h6
As tags h1,h2,h3,h4,h5 e h6 são tags utilizadas para a marcação de cabeçalhos em diferentes níveis de tamanho.
Parágrafos
A marcação de um parágrafo dentro do documento html utiliza a tag p. Para o html um parágrafo indica que o texto inserido dentro da tag deve ser apresentado em uma nova linha, por isso a tag p adiciona uma nova linha antes e após o conteúdo dentro dela.
Passo 3 – Criando seu primeiro Script
Para criar seu primeiro script, selecione a opção new file e em seguida nomeie o arquivo como ola-mundo.html.
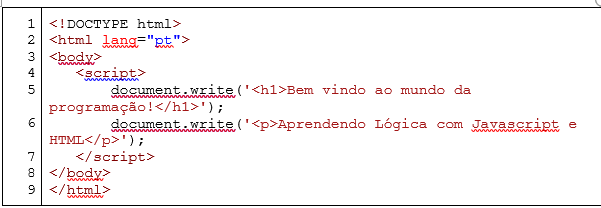
No arquivo criado adicione o seguinte código:

Entre as linhas 4 e 7 você criou um script utilizando a tag de mesmo nome. É dentro desta tag que você vai escrever seus códigos.
Nas linhas 5 e 6 você executou uma chamada para o comando document.write e passou como argumento para esse comando o texto que quer que seja apresentado na tela.
Para visualizar o que você escreveu basta acessar a pasta onde você salvou o arquivo e clicar com o botão direito e selecionar a opção: abrir com o navegador. Pronto! Você vai ver seu primeiro script criado!
Passo 4 – Comece a praticar
De nada adianta você ler um monte de artigos como este, apostilas, assistir videoaulas, se você não começar a testar o que aprendeu. Então, mande o medo dos códigos para longe e comece a se aventurar no Visual Code.
Você pode criar mensagens para o usuário utilizando o comando document.write().
Este comando recebe como argumento um texto delimitado entre aspas simples (‘texto aqui’) ou aspas duplas (“texto aqui”) e em seguida escreve no documento o texto informado pelo programador.
Para ajudar você, separamos um exercício simples. Veja:
Crie um novo script que apresente a seguinte mensagem:
“Seu trabalho vai preencher uma parte grande da sua vida, e a única maneira de ficar realmente satisfeito é fazer o que você acredita ser um ótimo trabalho. E a única maneira de fazer um excelente trabalho é amar o que você faz”. Steve Jobs
Além de enviar mensagens para o usuário, como você fez no exercício acima, você também pode ler informações do usuário. Para isso, basta utilizar o comando window.prompt(textoDemensagem).
Este comando apresenta uma caixa de mensagem com o título informado no parâmetro textoDeMensagem ao usuário e retorna o valor digitado pelo usuário após a confirmação.
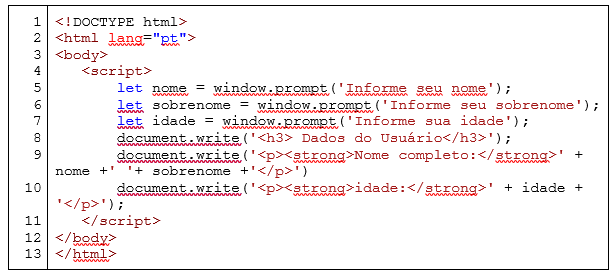
O exemplo abaixo apresenta um script com a utilização do comando window.prompt():

Faça esse script no seu Visual Code e depois vá na pasta onde você salvou o arquivo e clique com o botão direito e selecione a opção abrir no navegador. Se você fez o código certinho, o navegador vai te pedir para Informar seu nome, depois sobrenome e depois idade.
Deu certo?
Então parabéns! Você já está sabendo criar mensagens para o usuário e ler mensagens do usuário!
Passo 5 – Não pare de aprender nunca
Se você deseja mesmo se tornar um Desenvolvedor de Softwares, não pare de estudar nunca. Aprenda a dominar a lógica de programação (essencial para você deslanchar na carreira) mas não pare por aí.
Assim que estiver entendendo muito bem a lógica, comece a estudar uma linguagem de programação e torne-se perito nessa linguagem. Aprenda a programar softwares para desktop e para a web utilizando essa linguagem.
Faça uma imersão no conhecimento e assim você se tornará um profissional preparado para os desafios do mercado.
Se quiser uma ajudinha para aprofundar seus estudos na Lógica de Programação, nós temos um Kit bem bacana, com conteúdos que vão te ajudar no início dos seus estudos. Para acessar seu kit basta clicar AQUI.