Atualizada em 24/07/2020
Se você chegou até este artigo é porque tem estudado sobre programação de softwares e está interessado em saber mais sobre a Carreira de Desenvolvedor Front-End, certo?
Então, vamos começar do início então!!!
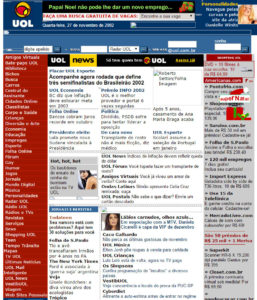
Você está vendo essa imagem aí embaixo?

Pois bem, este era o layout do portal de Notícias UOL no início dos anos 2000.
E você não vai acreditar, mas era este modelo, com muita informação, super engessado, poucas imagens e colunas devidamente alinhadas, que era considerado um dos mais modernos do país!!!
Não dá para acreditar, mas todos os portais que surgiam naquela época queriam “imitá-lo”.
Ainda bem que os tempos mudaram e as interfaces também!
Mudanças criaram a necessidade de existir a carreira de desenvolvedor front-end
Foi somente a partir da evolução da internet que surgiram novas interfaces, muito mais avançadas, com requisições assíncronas, animações, design responsivo, e outras funções que vão muito além da tarefa de recortar templates e montar em HTML.
E foram estas mudanças criaram a necessidade de se ter um profissional altamente capacitado para atuar como desenvolvedor de um projeto web: o Desenvolvedor Front-End.
Neste artigo vamos explicar para você o que faz o Desenvolver Front-End e o que você precisa aprender para se tornar um profissional de destaque nesta promissora carreira.
Então, se você está interessado em aprender como iniciar com tudo na carreira de desenvolvedor front-end, basta continuar lendo este artigo!
O que faz um Desenvolver Front-End
Em primeiro lugar, vamos deixar bem claro o que faz um desenvolvedor front-end:
– Ao desenvolvedor Front-End cabe a responsabilidade de projetar, construir e otimizar interfaces de softwares e produtos digitais (sites e aplicativos mobile). Seu foco deve ser em sempre oferecer a melhor experiência possível para o usuário. Afinal, o visual de uma página web é a primeira coisa que o internauta vê e se ele estiver quebrado, o risco de sair e nunca mais voltar é grande.
Portanto, é essencial que o Desenvolvedor Front-End saiba construir um código limpo, bem documentado e estruturado.
Em segundo lugar, é muito importante que o desenvolvedor front-end saiba criar páginas web rápidas, se preocupe com a performance total do cliente-side. Também deve saber dar suporte a todos os navegadores e dispositivos que o cliente necessitar.
Tudo isso é muito importante para o desenvolvedor front-end que está sempre pensando em oferecer a melhor experiência para o usuário que utilizar seu produto, seja ele um software ou um site/app.
Para você entender melhor
– Desenvolvedor Front-End é quem dá vida às especificações da interface, realizadas por um designer, e para isso utiliza linguagens como HTML e CSS.
Clique AQUI para assistir uma videoaula de HTML
– Desenvolvedor Back-End (que você também já deve ter ouvido falar por aí) é o responsável por criar o acesso aos dados do site e como esses dados podem ser tratados pela aplicação servidora.
Cada uma destas funções é muito importante para o sucesso da experiência do internauta com o site ou aplicativo, e os dois desenvolvedores precisam trabalhar juntos para terem um resultado de alta performance.
Afinal de contas, de que adianta um layout chamativo se o site é estático?
Ou, de que adianta o site ser construído com as melhores práticas de programação, se a sua usabilidade é fraca?
Agora, se você deseja saber como iniciar com tudo na carreira de desenvolvedor Front-End, continue lendo este artigo que você vai conhecer tudo o que precisa aprender para se tornar um programador desejado pelo mercado de trabalho.
O que você precisa saber para iniciar com tudo na carreira de Desenvolver Front-End
Um bom desenvolvedor Front-End precisa ter em sua mochila de habilidades um amplo conhecimento de desenvolvimento nas linguagens de programação HTML, CSS e JavaScript.
Mas, antes de aprender estas poderosas linguagens, é muito importante que ele domine muito bem a base da programação, que é a Lógica de Programação.
Você já conhece bem a lógica de programação?
Se sim, é só continuar lendo este artigo!
MAS… caso você ainda não domine bem essa base, sugerimos treinar muito a parte lógica antes de se aprofundar em uma linguagem.
Para te ajudar, preparamos um Kit Completo de Programação para Iniciantes.
É gratuito e para acessar é só clicar AQUI.
Frameworks para desenvolvimento Front-End
Conhecer alguns frameworks como o Bootstrap, jQuery, AngularJS, Material UI ou ReactJS é um diferencial entre os profissionais da área, e faz você se tornar um desenvolvedor desejado pelo mercado.
Outro requisito essencial ao bom desenvolvedor Front-End é o conhecimento das técnicas de SEO – Search Engine Optimization. SEO nada mais é do que um conjunto de técnicas que têm como principal objetivo tornar os sites mais amigáveis para os sites de busca.
E como isso funciona? Simples. O SEO trabalha palavras-chave selecionadas no conteúdo do site de forma que este fique melhor posicionado nos resultados orgânicos das ferramentas de busca.
Neste artigo Gabriel Azevedo, da Tableless, dá dicas bem bacana para técnicas de SEO específicas para quem trabalha com Front-End. Vale a pena a leitura!
É importante também conhecer pré-compiladores CSS, saber configurar e utilizar gerenciadores de tarefas, entender conceitos de testes automatizados, integração contínua, e versionamento.
E, como o desenvolvedor Front-End trabalha com layouts, é importante também ter noções das ferramentas básicas de Photoshop e Sketch.
Primeiros passos na carreira de desenvolvedor front-end
Conhecer a fundo cada uma destas linguagens e ferramentas é essencial para se tornar um Desenvolvedor Front-End de destaque.
E se você deseja saber mais sobre o assunto, fique ligado que em breve lançaremos uma Série de 3 Vídeos que vão apresentar a você os conhecimentos básicos e iniciais de HTML, CSS, e Javascript!
Enquanto nossos vídeos são produzidos, se você estiver realmente comprometido em se tornar um Desenvolvedor Front-End de sucesso, recomendamos que você leia o livro online gratuito: Professional Web Typography do Donny Truong. Este livro vai te ensinar todas as coisas que você precisa saber sobre tipografia no desenvolvimento Front-End.
Características comportamentais para iniciar com tudo na carreira de desenvolvedor front-end
Quanto às atitudes comportamentais, o desenvolvedor front-end deve estar sempre atualizado com as novas tendências da área de programação, como bibliotecas e frameworks.
Além disso, deve ser flexível com mudanças e transitar bem por todas as áreas da empresa.
Afinal de contas, é o desenvolvedor front-end que cria interatividade entre os elementos da página ou do aplicativo e por isso geralmente não está inserido num único time. O desenvolvedor front-end costuma transitar entre as áreas de design, de desenvolvimento back-end, de infraestrutura e de QA.
Ou seja, é preciso ter bom relacionamento e é essencial ter boa comunicação com todos os membros das equipes com as quais irá se relacionar.
Para concluir…
Esperamos que este artigo tenha ajudado quem está começando a atuar com programação de softwares a conhecer um pouco mais sobre a carreira de Desenvolvedor Front-End.
Neste artigo o desenvolvedor William Oliveira relata como tem sido a sua experiência nessa promissora carreira. Vale a pena acompanhar o relato de quem está começando e já obteve muito aprendizado!
E se você já é experiente no assunto e tem outras dicas para acrescentar neste artigo, deixa teu comentário aqui em baixo. Será muito legal conhecer a tua opinião e aprender um pouco mais com a sua experiência como desenvolvedor Front-End.
E se você estiver interessado em aprender tudo o que precisa saber para se tornar um Desenvolvedor Front-End, aqui na Apex nós temos uma Formação Completa que vai te ensinar desde a base inicial até os principais frameworks.
E é este conhecimento vai te ajudar a iniciar com tudo na carreira de desenvolvedor front-end.